[jquery] 알림페이지 더보기 버튼 구현
이전에 포스팅한 알림기능에서 저장된 알림목록을 조회하는 view를 작성했다. 이미 읽은 알림 목록 부분을 페이징 처리했더니 레이아웃이 썩 좋은 모양이 아닌 것 같아 하단에 더보기를 클릭하면 ajax통신을 통해 5개씩 추가로 불러오는 형태로 수정하기로 했다.
기능
- 더보기 버튼을 클릭하면, 이전에 등록된 알림을 5개씩 더 로드한다.
- 더 읽을 알림이 없을 경우 더보기 버튼을 없앤다.
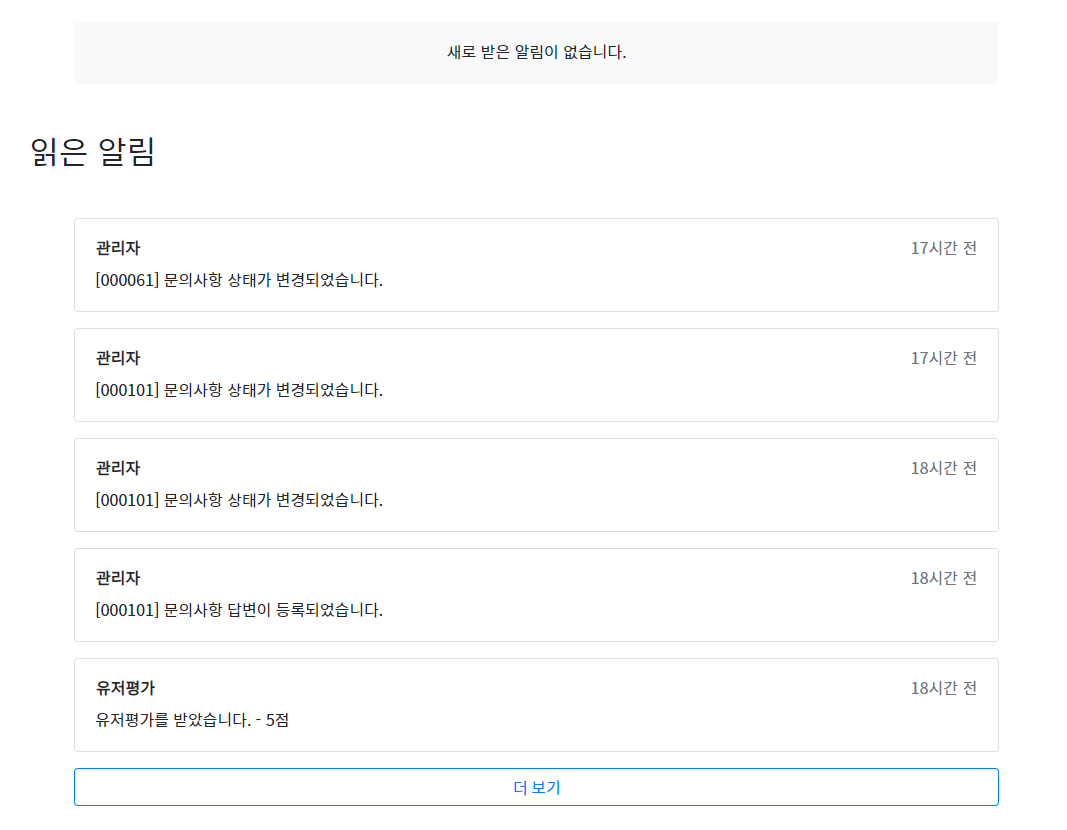
구현할 화면
Controller
더보기 요청 실행 메서드
// 더보기 요청
@RequestMapping(value = "/member/searchMoreNotify.do", produces = "application/text;charset=UTF-8", method=RequestMethod.POST)
@ResponseBody
public String searchMoreNotify(@RequestParam Map<String,String> param) throws Exception {
Map<String, String> searchParam = new HashMap<String, String>(); // search 파라미터 생성
searchParam.put("startIndex", param.get("startIndex"));
searchParam.put("endIndex", param.get("endIndex"));
searchParam.put("m_id", param.get("m_id"));
// startIndex ~ endIndex 범위에 해당하는 list 조회
List<MemberP005VO> addList = memberP005_d001Service.searchOldNotifyList(searchParam);
for(MemberP005VO vo : addList) { // 날짜 포맷 변경
vo.setN_time(Common.formatTimeString(vo.getN_time(), commonService));
}
ObjectMapper mapper = new ObjectMapper();
String jsonStr = mapper.writeValueAsString(addList);
return jsonStr;
}
시작인덱스, 끝인덱스, 알림을 조회할 회원의 아이디를 파라미터로 받아 읽은 알림 리스트를 받아온다.
중간에 들어간 formatTimeString 메서드는 현재시간과 db등록시간을 비교하여 얼마전에 등록됐는지 출력해주는 기능을 하는데,
이 메서드는 나중에 포스팅할 예정이다. (검색하면 사례가 많이나오므로 구글링 추천)
View
jquery
$(document).ready(function(){
// 읽은 알림 총 갯수
var oldListCnt = '${oldListCnt}';
// 조회 인덱스
var startIndex = 1; // 인덱스 초기값
var searchStep = 5; // 5개씩 로딩
// 페이지 로딩 시 첫 실행
readOldNotify(startIndex);
// 더보기 클릭시
$('#searchMoreNotify').click(function(){
startIndex += searchStep;
readOldNotify(startIndex);
}
// 더보기 실행함수 **
function readOldNotify(index){
let _endIndex = index+searchStep-1; // endIndex설정
$.ajax({
type: "post",
async: "true",
dataType: "json",
data: {
m_id: '${m_id}',
startIndex: index,
endIndex: _endIndex
},
url: "${contextPath}/member/searchMoreNotify.do",
success: function (data, textStatus) {
let NodeList = "";
for(i = 0; i < data.length; i++){
let newNode = "<div style='display: none;' class='card form-group col-sm-10 mx-auto p-0' onClick='window.open('"+data[i].n_url+"')>";
newNode += "<div class='card-body pt-3'><div class='row px-3 mb-2'>";
newNode += "<strong class='d-block text-gray-dark'>"+data[i].n_type+"</strong>";
newNode += "<span class='text-muted ml-auto'>"+data[i].n_time+"</span>";
newNode += "</div><span>"+data[i].n_content+"</span></div></div>";
NodeList += newNode;
}
$(NodeList).appendTo($("#oldList")).slideDown();
// 더보기 버튼 삭제
if(startIndex + searchStep > oldListCnt){
$('#searchMoreNotify').remove();
}
}
});
}
});
-
view 초기 로딩시 컨트롤러에서 읽은 알림 목록 총 갯수와 조회인덱스 초기값, 몇개씩 로딩할지 지정한 값도 전역변수로 선언한다. (각각 oldListCnt, startIndex, searchStep)
-
초기 로딩시 더보기 실행함수가 실행되도록한다. (1~5번 조회)
-
더보기 클릭시 startIndex를 searchStep만큼 증가시켜 더보기 실행함수를 실행시킨다.
-
더보기 실행함수는 컨트롤러에서 data를 받아오고, startIndex와 searchStep를 더한 값이 oldListCnt를 초과할 시 더보기 버튼을 삭제한다.
html
<h2 class="m-5">
읽은 알림
</h2>
<div id="oldList">
</div>
<button id="searchMoreNotify" class="btn btn-outline-primary btn-block col-sm-10 mx-auto">더 보기</button>
알림 리스트가 추가되는 #oldList 영역.


Comments