CSS - 단위, backgound, Box model
CSS 단위
크기 단위
| 단위 | 설명 |
|---|---|
| % | 상대적 크기, 백분율 단위 (요소의 글꼴 크기 기준) |
| em | 상대적 크기, 배수단위. 1배=1em=100%, 1.5em = 150% (요소 글꼴 크기 기준) |
| px | 절대적 크기, 픽셀 (고정크기 단위) |
색상 단위
| 단위 | 설명 |
|---|---|
| #000000 | HEX 코드 |
| rgb(255,255,255) | RGB 색상 단위 |
| rgba(255,255,255,1) | RGBA 색상단위, A는 투명도를 의미하는 알파 값 |
CSS 속성
1. display
- none
- block
- inline // width, height 설정 x
- inline-block
[참고] inline-block은 inline 처럼 한 줄에 배치되면서 요소의 크기를 설정할 수 있다.
[주의] HTML 문법상, inline요소를 block 요소의 부모로 선언하지 말것. (span아래에 div 작성하지말것.)
block tag
p, h1~h6, div, ol, ul, li, form, table, pre, hr ...
inline tag
span, a, input, button, img, label ...
2. visibility / opacity
- visibility
- visible (default)
- hidden
- opacity
- 0 ~ 1 // 투명도
[참고] visiblility: hidden 와 display: none의 차이!
- display:none은 렌더링 되지 않는다.
- visibility:hidden은 렌더링되며 공간을 차지하고있다!
3. border
- border의 축약 선언
/* style */
border: solid;
/* width | style */
border: 2px dotted;
/* style | color */
border: outset #f33;
/* width | style | color */
border: medium dashed green;
- border-width
border-width: [top] [right] [bottom] [left];
- border-style
border-style: [top] [right] [bottom] [left];
/*
thin, medium, thick, px, em, rem
*/
- border-color
border-color: [top] [right] [bottom] [left];
/*
none, solid, double, dotted ...
*/
- border-radius
- 테두리가 둥근 사각형 설정
- border-collapse
- separate : 간격 있음 (table default)
- collapse : 간격 없음
- edwith 부스트코스
- https://www.edwith.org/boostcourse-ui/lecture/33523/
4. background
- background 축약
background: [-color] [-image] [-repeat] [-attachment] [-position];
- background-color
- default: transparent;
- 색상 단위 적용
- background-image
- default: none;
- url(주소값);
- background-repeat
- default: repeat;
- repeat-x; repeat-y // 가로반복, 세로반복
- no-repeat; // 반복하지 않음
- background-position
- default: 0% 0%
- %, px, top, left, bottom, center
- background-attachment
- default: scroll
- fixed // 고정되어있으며 스크롤에 영향 받지 않음.
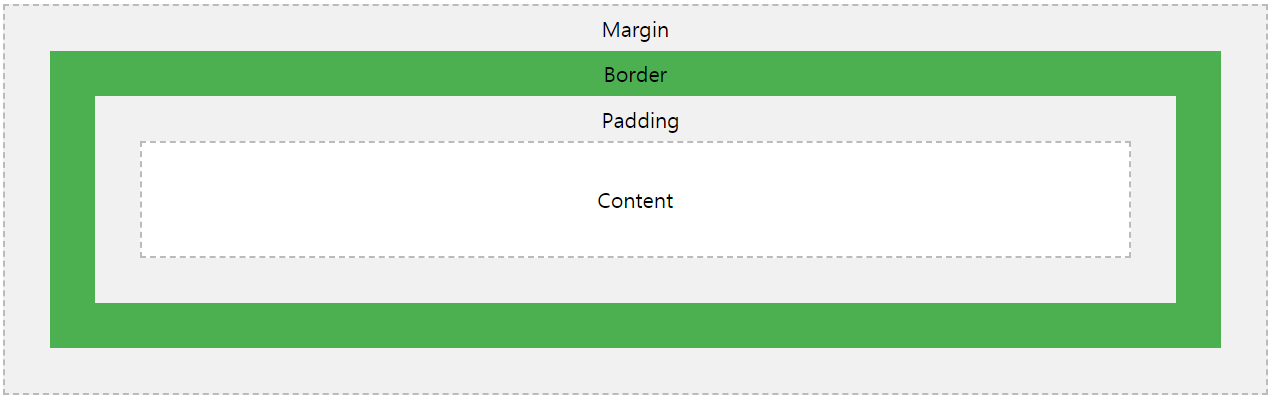
Box model
box의 실제 크기는 context + padding + border + margin

content 영역
- 실제 내용 부분
border 영역
- content 영역을 감싸는 테두리 선
padding 영역
- centent - padding 사이의 여백
- cetnet에 배경, 색 등이 있을때 패딩 영역까지 영향을 받는다.
- default: 0 | px, em, %
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
margin 영역
- border의 바깥쪽 영역
- 다른 요소와의 간격을 지정한다.
- default: 0 | px, em, %
[참고] margin은 padding과 달리 음수 값을 지정할 수 있다.
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
margin auto
- 해당 속성을 활용하여 수평 중앙정렬을 할 수 있다.
margin-left: auto;
margin-right: auto;
margin: 0 auto;
margin collapse(마진 병합)
마진은 수직방향의 box가 2개 이상 맞닿으면 병합이 발생한다.
마진 병합이 일어나는 경우
- 두 요소가 상하로 인접한 경우
- 부모 요소 안의 첫번째, 마지막번째 하위 요소
- 내용 없는 빈 요소
[참고] 마진 병합은 반드시 margin 끼리 맞닿아야 발생한다.
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
div.one {
margin: 10px 20px ;
border: 3px solid black;
width: 100px;
height: 100px;
}
div.two{
margin: 20px 20px ;
border: 3px solid red;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!-- 마진병합이 일어나 두 div 의 간격은 20px 이다. -->
<div class="one"> 1 </div>
<div class="two"> 2 </div>
</body>
- 부스트코스 웹 UI 개발
- https://www.edwith.org/boostcourse-ui/lecture/33525/

Comments